

احصل على 100+ شاشات UION 3 واجهة المستخدم وقم ببناء تطبيق ionic 3 /Angular 6 Mobile.
احصل على 100+ شاشات واجهة المستخدم الأيونية وقم ببناء تطبيق Mobile Ionic/AngularJS.
تحقق من معاينات الميزة الكاملة وشراء القالب هنا.
احصل على 100+ شاشات UION 3 واجهة المستخدم وقم ببناء تطبيق ionic 3 /Angular 6 Mobile.
وفر ساعات من التطوير باستخدام 100+ تخطيطات HTML5 المصممة بشكل جميل. اختر الوظائف التي تحتاجها ودمج مئات مكونات واجهة المستخدم HTML5 حسب رغبتك.
لا تفقد الوقت في كسر رأسك وإنشاء تطبيق HTML5 للجوال من نقطة الصفر - لقد فعلنا ذلك من أجلك! جميع الوظائف الرئيسية هنا. يمكنك عمل أي تطبيق تقريبًا مع تطبيق قالب واجهة المستخدم.
لقد صنعنا ملف SASS الرئيسي المنظم للغاية مع جميع المتغيرات المطلوبة في الرغبة في تزويد المطورين بأداة مستهلكة للوقت منخفضة لتطوير الرمز السريع والنظيف لأفضل تطبيقات الهاتف المحمول. يمكنك تغيير جميع شاشات التطبيق في ملف واحد لضبطها على علامتك التجارية أو العميل. باستخدام القالب الخاص بنا ، يمكنك إنتاج أفضل تطبيقات الأجهزة المحمولة بسرعة لنظام Android و iOS.
الآن لديك أقصى قدر من المرونة ويمكنك تخصيص كل سمة لاحتياجاتك لجميع التخطيطات 100+ مرة واحدة.
في مكونات واجهة المستخدم 3/Angular 6 ، قمنا بتوسيع ميزات ووظائف Ionic الافتراضية وإضافة تلميعها في تصميم المواد. جميع العناصر مستوحاة من تصميم المواد من Google وإنشائها من خلال تعليماتها.
يمكنك سهولة تنفيذ رمز المصدر عناصر واجهة المستخدم من Ionic 3 ui smisht/قالب من خلال اتباع وثائقنا الضخمة والمنظمة بشكل جيد.
أنت مجرد رمز (قليلا) ، نقوم بالتصميم.
سهل مثل الكعكة. ترميز سعيد! سائدا
قائمة الميزات الكاملة
بنيت مع SASS (أوراق نمط رهيبة بشكل نحلي) - كما قال الاسم: إنه رائع! لقد صنعنا نظامًا كاملاً على ملف SASS الرئيسي واحد منظم للغاية حيث يمكنك تغيير وضبط جميع المتغيرات تقريبًا في جميع التخطيطات 100+ في وقت واحد. مع Sass يمكنك تخصيص موضوعاتنا بسرعة أو حتى جعل جديد.
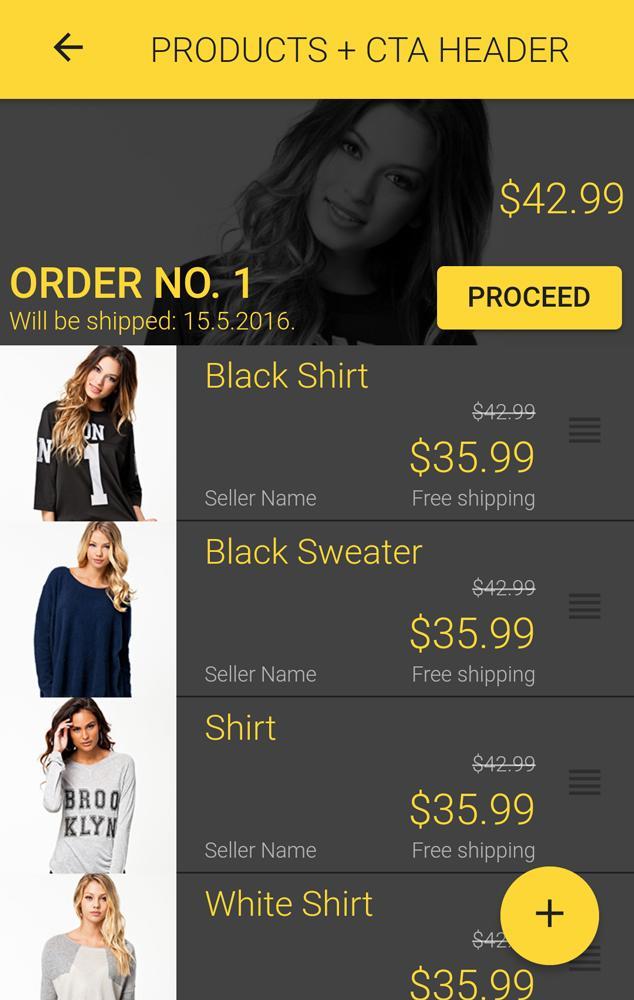
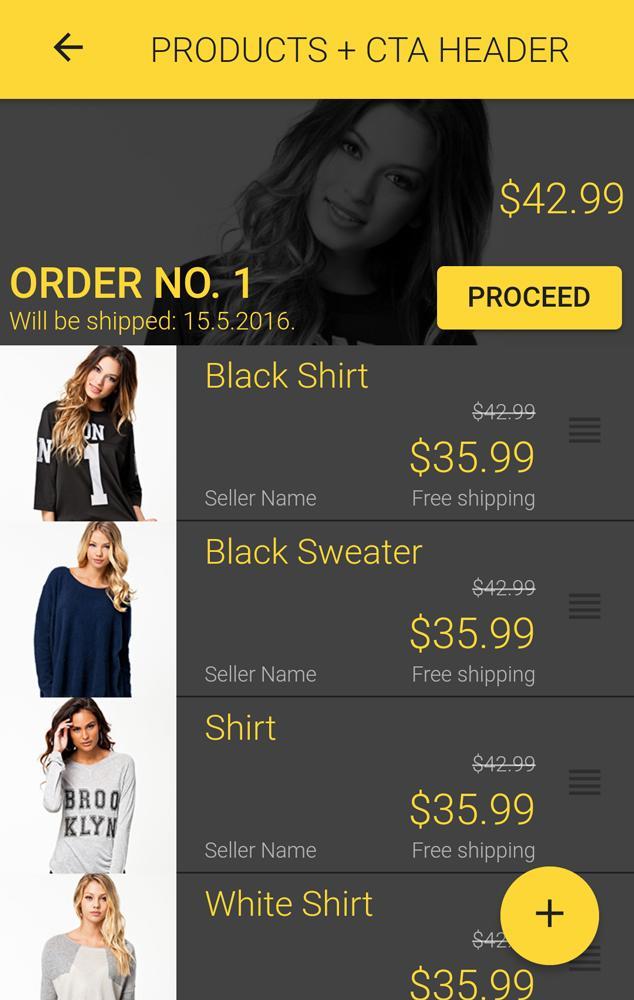
100+ تخطيطات نهائية جاهزة للاستخدام - قم ببناء تطبيق الهاتف المحمول عبر المكونات. تحتوي كل صفحة على 1-2 تخطيط يمكن تنفيذه بسهولة بالغة. يمكنك تخصيصه وإنشاء تطبيق HTML5 المحمول الفريد. كل ما عليك فعله هو توفير المحتوى.
الرموز - تضمنت مجموعة واسعة من 800+ أيقونات تصميم المواد من MaterialDesignicons.com عبر Fontello Font. لا مزيد من PNG بحجم مختلف - نجعله أكثر من تنسيق SVG قابل للتطوير.
رمز نظيف مع التعليقات - يتم تعليق جميع ملفات HTML5 و CSS3 و SASS بشكل جيد لتطوير وتخصيص أسهل وأسرع.
خطوط قابلة للتغيير في سطر واحد من التعليمات البرمجية - استخدمنا خطوط الويب (Roboto و Lato) كما تشير Google إلى ذلك ، لكن من السهل جدًا استبداله في سطر واحد فقط من التعليمات البرمجية في ملف Sass الرئيسي.
تمتزج Sass/CSS - لقد صنعنا عدة أوضاع للمزيج (صورة بالأبيض والأسود ، والظلام والتدرجات) ، لذا فإن كل صورة في التطبيق ستبدو مثالية وتعزز الجانب الجمالي لتطبيقك.
ألوان - مجموعات ألوان من كل سمة أيونية مصنوعة من لوحة ألوان تصميم مواد Google
الأحداث - في كل زر نقدم "حدث" قابل للنقر يمكنك تجاوزه وتخصيصه حسب احتياجاتك.
دعم العملاء ممتاز
بمجرد الشراء ، يمكنك استخدام الدعم المخصص حيث نرد بسرعة على أسئلتك.
يتضمن وثائق رائعة عبر الإنترنت.
توسيع
تاريخ الإصدار
الحجم
الفئة
مكتب الأعمالاسم الحزمة