

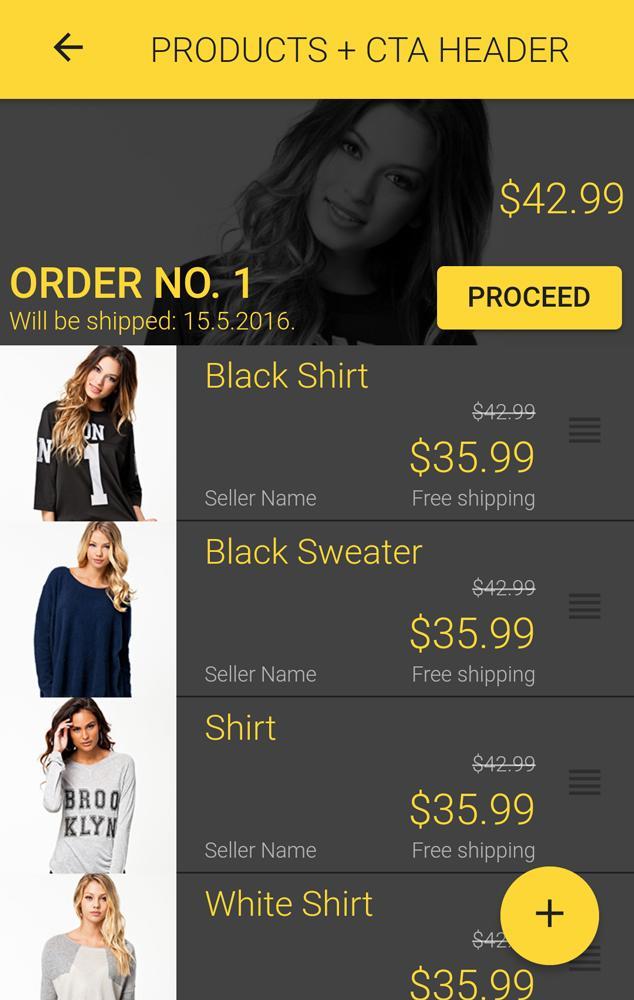
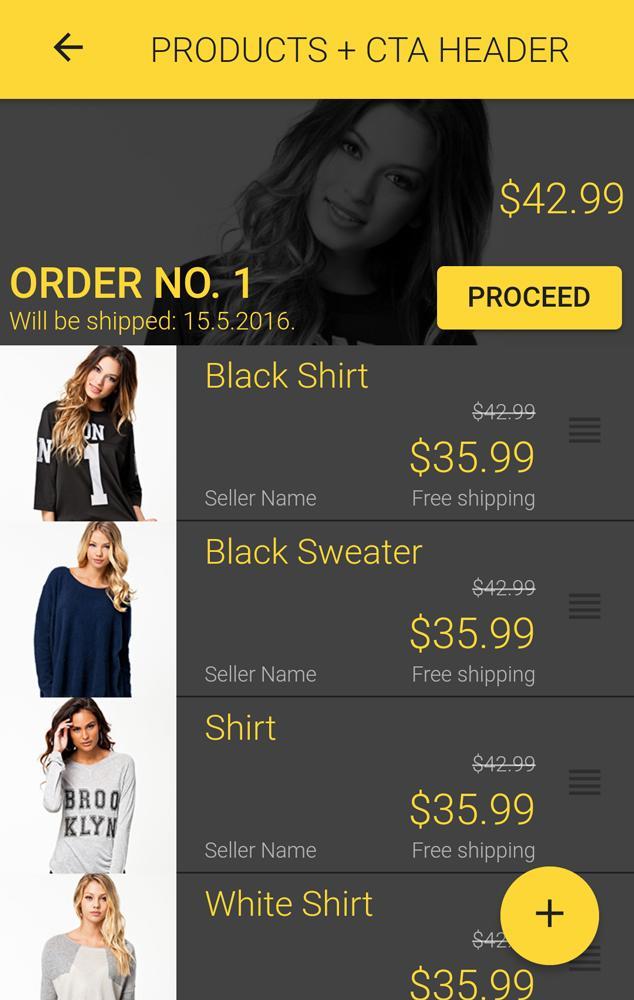
获取100+离子3 UI屏幕并构建离子3 /Angular 6移动应用程序。
获取100+离子UI屏幕并构建您的离子/AngularJS移动应用程序。
在此处查看完整功能预览并购买模板。
获取100+离子3 UI屏幕并构建离子3 /Angular 6移动应用程序。
通过使用我们设计的100多个设计精美的HTML5布局来节省开发时间。选择所需的功能,并根据您的意愿将数百个HTML5 UI组件组合在一起。
不要浪费时间折断您的头并从头开始构建HTML5移动应用程序 - 我们为您做到了!所有主要功能都在这里。您几乎可以使用我们的UI模板应用程序制作任何应用程序。
我们制作了非常出色的有组织的主SASS文件,并希望为开发人员提供低耗时的工具,以快速,清洁代码开发最佳的移动应用程序。您可以在一个文件中更改所有应用程序屏幕,以将其调整为您的品牌或客户端。通过使用我们的模板,您可以快速生产适用于Android和iOS的最佳移动应用程序。
现在,您具有最大的灵活性,并且可以轻松地将每个主题自定义为您的所有100多个布局。
在我们的离子3/Angular 6 UI组件中,我们扩展了默认离子的功能和功能,并将它们添加了材料设计抛光。所有元素都以Google的材料设计为灵感,并由其说明创建。
通过遵循我们庞大且组织良好的文档,您可以轻松地从Ionic 3 UI主题/模板中实现UI元素源代码。
您只需编码(一点),我们就可以进行设计。
像蛋糕一样容易。愉快的编码! :)
完整功能列表
用Sass(句法上很棒的样式床单)建造 - 顾名思义:太棒了!我们通过一个超组织的主SASS文件制作了完整的主题系统,您可以一次更改并调整所有100多个布局中的所有变量。使用SASS,您可以快速自定义我们的主题,甚至可以制作新主题。
准备使用的100多个已完成的布局 - 通过组件构建移动应用程序。每个页面都包含1-2个布局,可以很容易地实现。您可以自定义并创建唯一的HTML5移动应用程序。您需要做的就是提供内容。
图标 - 包括来自Fontello字体的MaterialDesignicons.com的800多种材料设计图标。没有更多不同的png - 我们将其超过可扩展的SVG格式。
评论清洁代码 - 所有HTML5,CSS3和SASS文件都经过了很好的评论,以便于更快,更快地进行自定义。
字体可在一行代码中变化 - 我们使用Web字体(Roboto和Lato)作为Google建议的,但是在Main Sass文件中仅将其替换为一行代码非常容易。
SASS/CSS混合模式 - 我们制作了几种混合模式(黑白照片,变暗和渐变),因此应用中的每个图像看起来都将看起来完美,并且可以增强您应用程序的美学侧面。
颜色 - 每个离子主题的颜色组合都是由Google材料设计调色板制成的
事件 - 在每个按钮上,我们提供可单击的“事件”,您可以根据需要覆盖并自定义。
出色的客户支持
购买后,您可以使用专门的支持,我们可以快速回答您的问题。
包括出色的在线文档。
展开
发布时间
大小
类别
商务办公包名