

獲取100+離子3 UI屏幕並構建離子3 /Angular 6移動應用程序。
獲取100+離子UI屏幕並構建您的離子/AngularJS移動應用程序。
在此處查看完整功能預覽併購買模板。
獲取100+離子3 UI屏幕並構建離子3 /Angular 6移動應用程序。
通過使用我們設計的100多個設計精美的HTML5佈局來節省開發時間。選擇所需的功能,並根據您的意願將數百個HTML5 UI組件組合在一起。
不要浪費時間折斷您的頭並從頭開始構建HTML5移動應用程序 - 我們為您做到了!所有主要功能都在這裡。您幾乎可以使用我們的UI模板應用程序製作任何應用程序。
我們製作了非常出色的有組織的主SASS文件,並希望為開發人員提供低耗時的工具,以快速,清潔代碼開發最佳的移動應用程序。您可以在一個文件中更改所有應用程序屏幕,以將其調整為您的品牌或客戶端。通過使用我們的模板,您可以快速生產適用於Android和iOS的最佳移動應用程序。
現在,您具有最大的靈活性,並且可以輕鬆地將每個主題自定義為您的所有100多個佈局。
在我們的離子3/Angular 6 UI組件中,我們擴展了默認離子的功能和功能,並將它們添加了材料設計拋光。所有元素都以Google的材料設計為靈感,並由其說明創建。
通過遵循我們龐大且組織良好的文檔,您可以輕鬆地從Ionic 3 UI主題/模板中實現UI元素源代碼。
您只需編碼(一點),我們就可以進行設計。
像蛋糕一樣容易。愉快的編碼! :)
完整功能列表
用Sass(句法上很棒的樣式床單)建造 - 顧名思義:太棒了!我們通過一個超組織的主SASS文件製作了完整的主題系統,您可以一次更改並調整所有100多個佈局中的所有變量。使用SASS,您可以快速自定義我們的主題,甚至可以製作新主題。
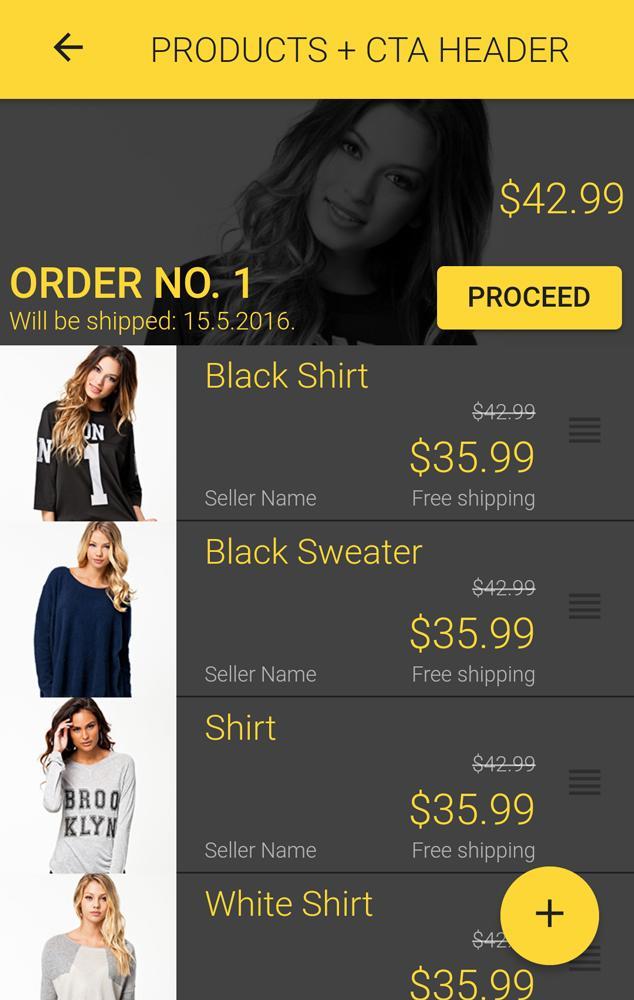
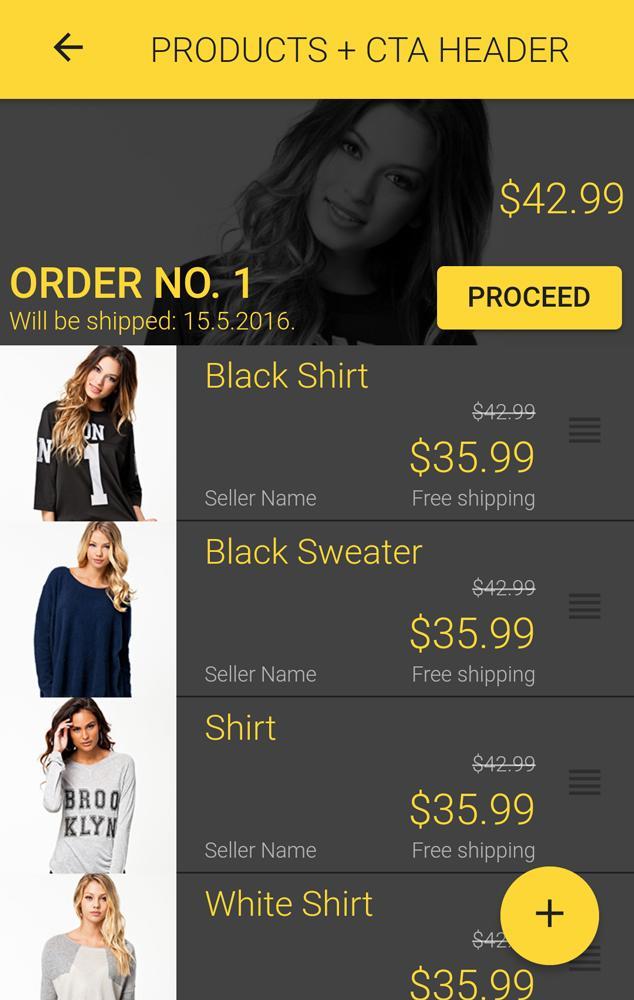
準備使用的100多個已完成的佈局 - 通過組件構建移動應用程序。每個頁面都包含1-2個佈局,可以很容易地實現。您可以自定義並創建唯一的HTML5移動應用程序。您需要做的就是提供內容。
圖標 - 包括來自Fontello字體的MaterialDesignicons.com的800多種材料設計圖標。沒有更多不同的png - 我們將其超過可擴展的SVG格式。
評論清潔代碼 - 所有HTML5,CSS3和SASS文件都經過了很好的評論,以便於更快,更快地進行自定義。
字體可在一行代碼中變化 - 我們使用Web字體(Roboto和Lato)作為Google建議的,但是在Main Sass文件中僅將其替換為一行代碼非常容易。
SASS/CSS混合模式 - 我們製作了幾種混合模式(黑白照片,變暗和漸變),因此應用中的每個圖像看起來都將看起來完美,並且可以增強您應用程序的美學側面。
顏色 - 每個離子主題的顏色組合都是由Google材料設計調色板製成的
事件 - 在每個按鈕上,我們提供可單擊的“事件”,您可以根據需要覆蓋並自定義。
出色的客戶支持
購買後,您可以使用專門的支持,我們可以快速回答您的問題。
包括出色的在線文檔。
展開
發佈時間
大小
類別
商務辦公包名